Comcast
2017
I contracted for Comcast in 2017 as a designer for the Human Resources UX team responsible for a suite of employee intranet applications.
PROJECT 1
Pay Statement

Rethinking an employee pay statement dashboard
My Role
- Position: Lead designer
- Team: Project manager, dev team, subject matter experts
- Practices: User research, ui design, prototyping, agile
- Tools: Sketch, invision, avocode
Brief
The HR team’s intranet was built on a SAP software framework. SAP had recently upgraded its capabilities and our outdated portal needed a redesign in order to take advantage of the new framework capabilities.
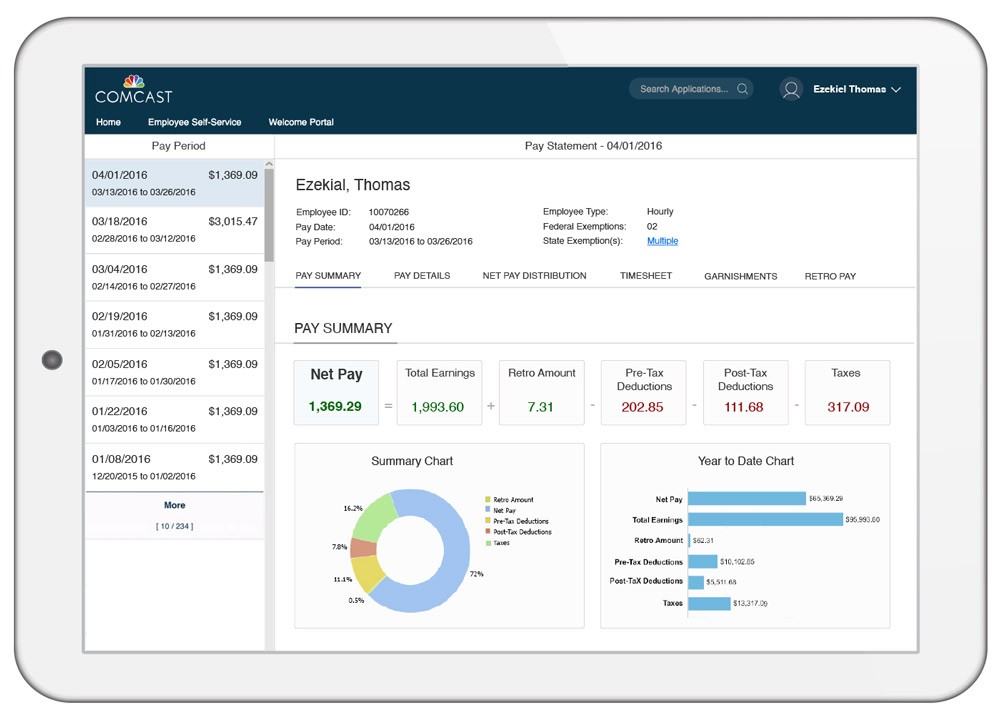
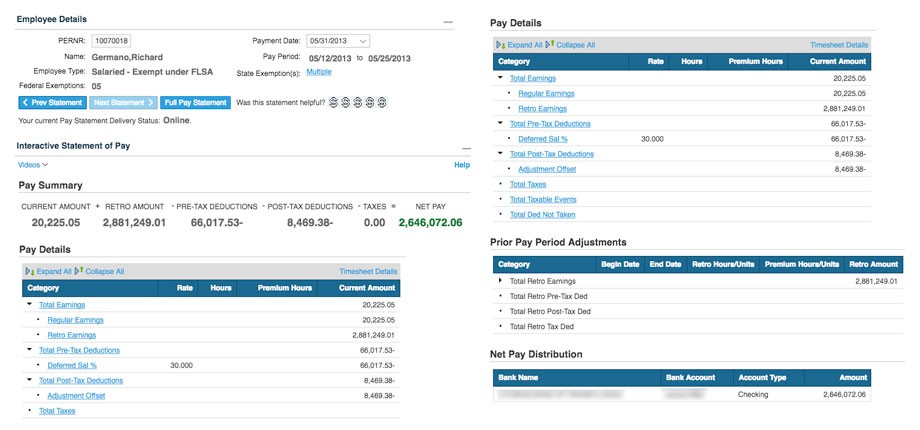
Existing Application

Discovery
I first focused on learning everything I could about the existing application. Our initial expectation was to retain all the data and functionality of the original application while identifying areas we could add value for the user. I was not familiar with the SAP software so I spent time learning about its capabilities and features, and how it was being implemented at Comcast. I focused on the following questions:
- What functionality does the new library introduce?
- How does this application interface with our data?
- Which internal teams own that data?
- How familiar is our development team with the new framework?
- What changes can we expect in future releases?
User Interviews
Because every employee was an app user, I had an easily accessible audience to learn from and test with. We decided to conduct research with our fellow HR employees as it was a large, diverse and easily accessible group.
I conducted a handful of interviews with HR employees, asking questions focused around usage patterns and usability such as:
“How often do you use the application?”
“Which information do you check most often?”
“Is there anything about the app that frustrates you?”
“Is there any information you wish was here?”
“Overall how easy is the app to use?”
Key Takeaways
“It’s not pretty, but it works”
“I wish it was more useable on my phone”
“I wish I could see older statements more easily”
Questionnaire
The UX team was already in the process of creating a survey for other HR apps so I was able to add in questions about the Pay Statement. I used a Likert Scale to gauge users’ overall satisfaction and use cases for the app. I wanted to understand how often they use the app on their phone versus their desktop, and which information was most important to them.
Survey Results
68%
Of users would prefer to use the mobile app
78%
Felt the web experience was neutral or unsatisfactory
60%
Quick look tasks
40%
Deep dive tasks
Defining Success / KPIs
More useful “quick look” summary
Better access to detailed info and historical data (deep dive)
Fully responsive touch friendly interface
More descriptive help messages
Faster loading application
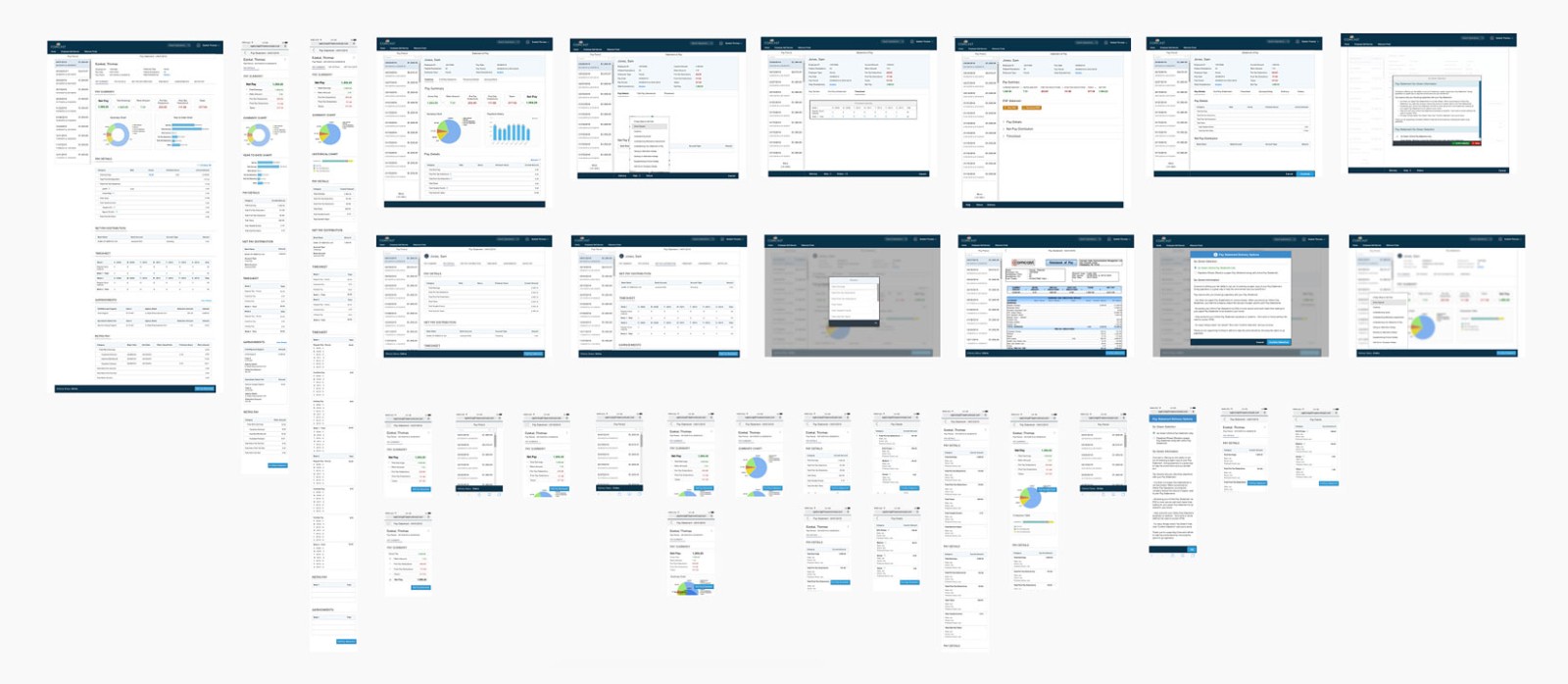
Design Process
- Wireframe to establish layout and organization
- High fidelity design comps
- Interactive prototypes guerrilla tested and iterated based on user feedback
- Collaboration with the Tech Lead and Data Owners throughout the project
- Presentation to the greater HR team and stakeholders
- Support and testing during agile development and launch
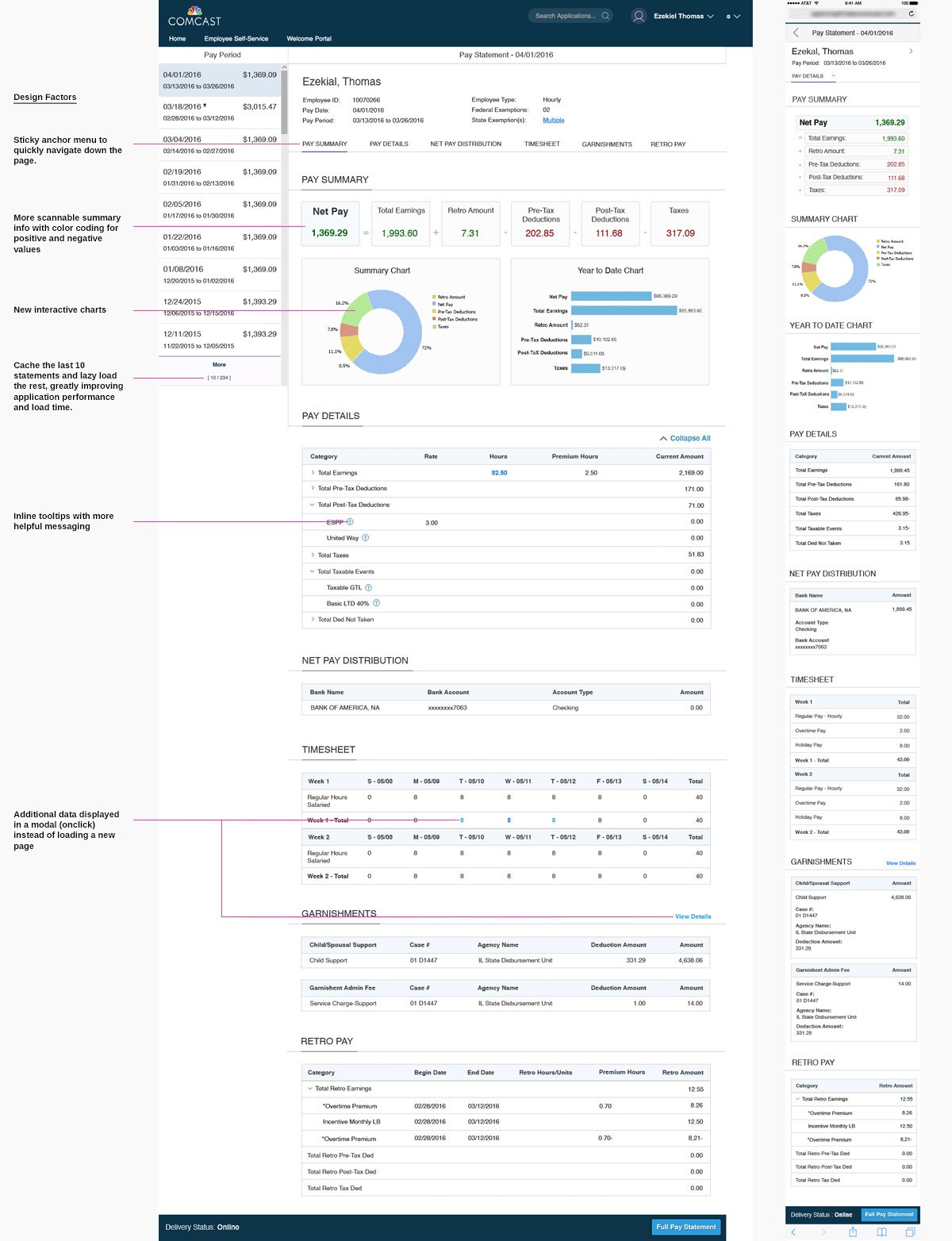
Redesigned Screens


Interactive Prototype
Interactive Prototype
Results
The new interface loaded 120% faster on average than the previous application while satisfying all other KPIs we set out to achieve. Much of the performance boost came from loading only the 10 most recent statements and pulling the others only when requested by the user.
We were able to provide more useful and easily scannable data, better help for confused users, interactive charting, responsive interface and better load time for all use cases; our stakeholders were very pleased. My contract ended shortly after this project but I’m confident that the next round of surveys would show a significant uptick in user satisfaction.
PROJECT 2
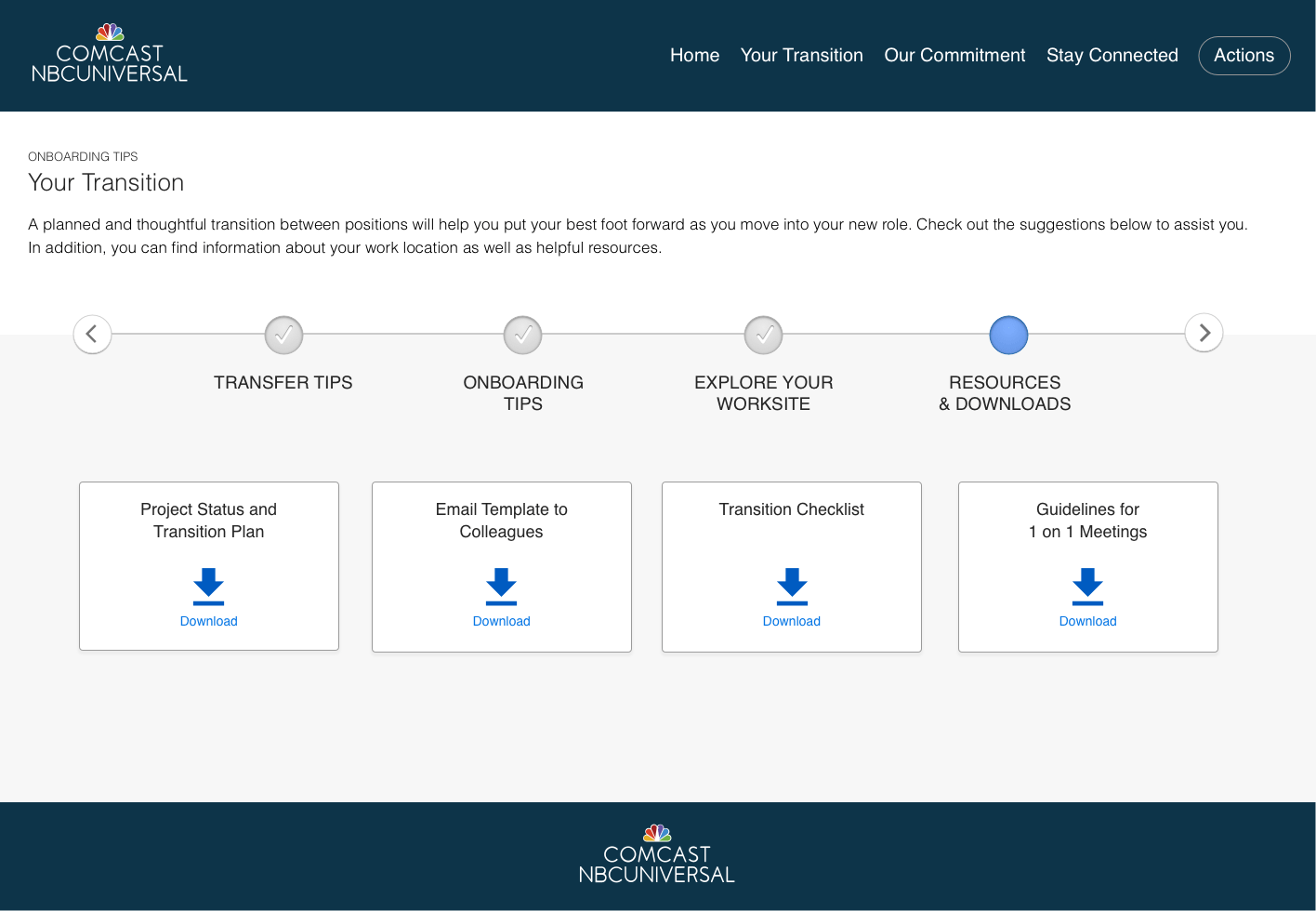
Onboarding Portal
Summary
Scope
HR team was looking to add a guided onboarding flow for new employees.
Brief
The team had developed new content and tips to help new employees transition out of their old position into their new job. We brainstormed about helpful ways we could present this information to new users and additional value opportunities.
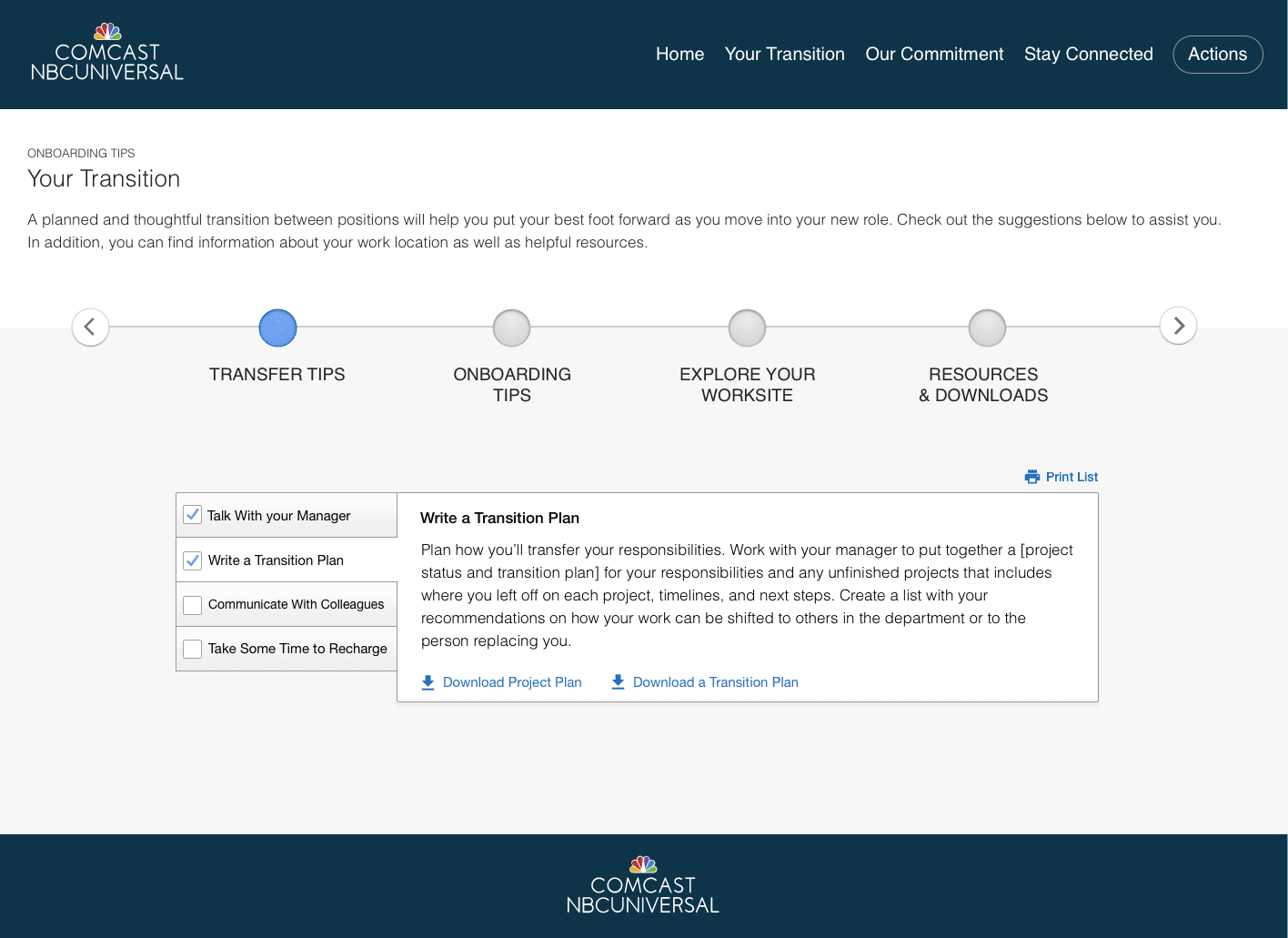
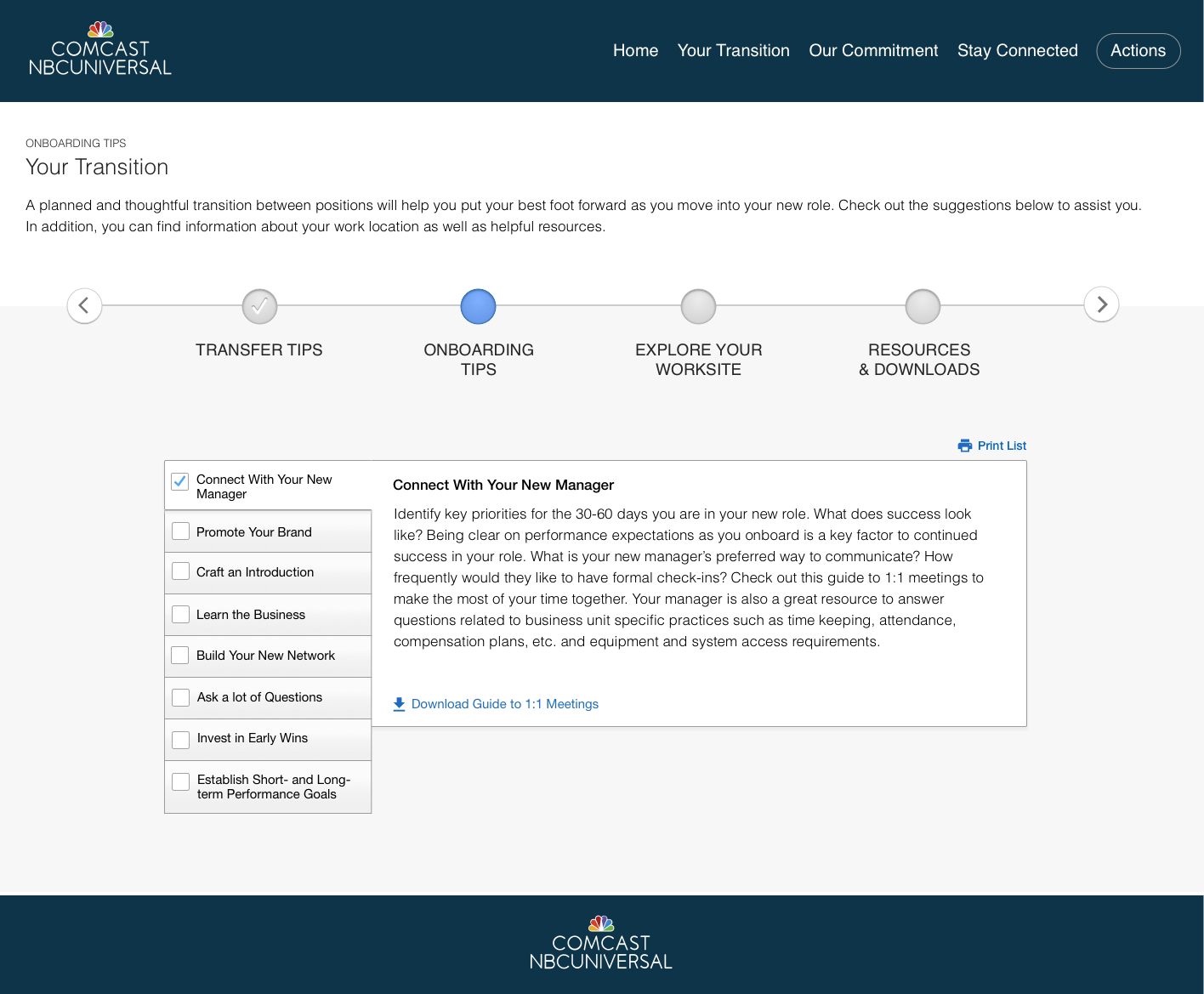
Solutions
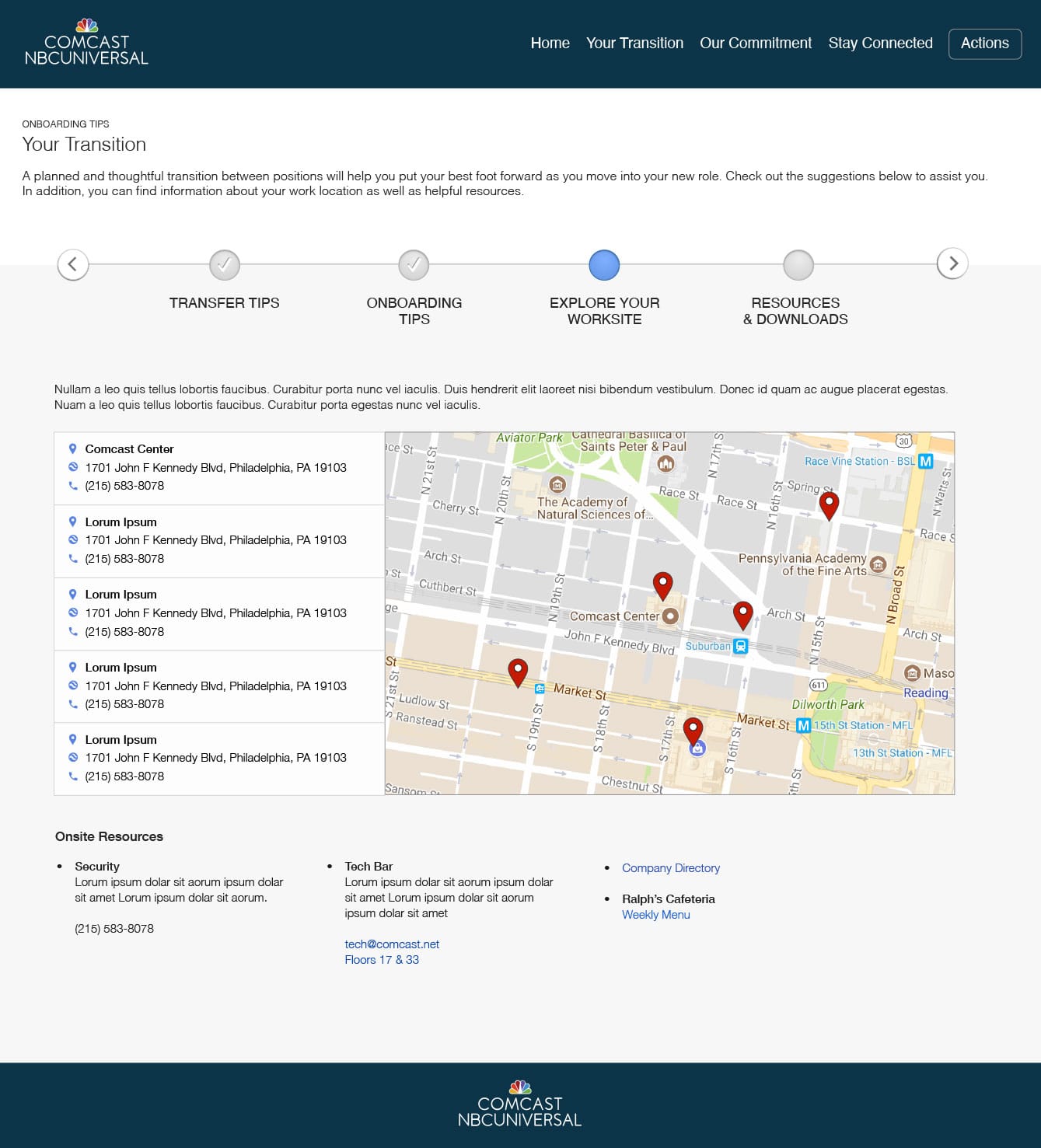
- A guided step-pattern to help move the user through 4 distinct onboarding phases
- Check the tasks off on the website as they are completed
- Or download the transition plans as a worksheet to complete offline
- “Explore Your Worksite” with a customized map of useful places in the immediate area