Universal Health Services
2018-2020
UHS is one of the largest providers of hospital and healthcare services, managing over 400 Acute Care, Behavioral Health, and Outpatient facilities around the world.

Helping hospitals renovate their websites on a massive scale
My Role
- Position: Senior UX Designer
- Team: Project manager, junior designers, content specialists, account manager
- Practices: IA, competitive analysis, low-fidelity design, visual design, web development
- Tools: Sketch, InVision, Photoshop, Illustrator, InDesign, Premiere, WordPress
Background
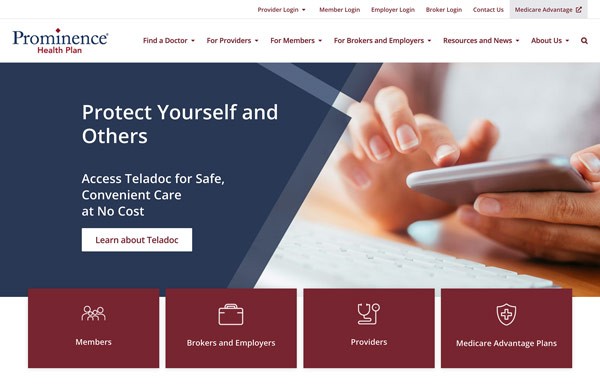
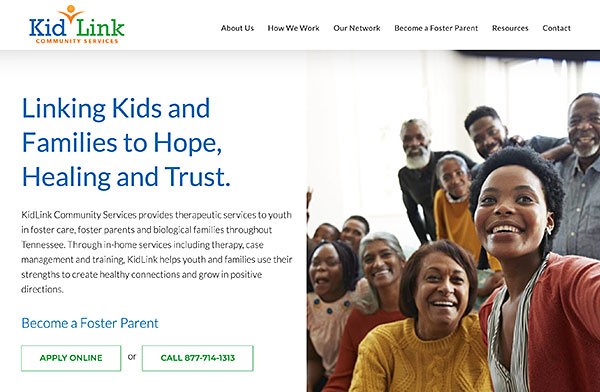
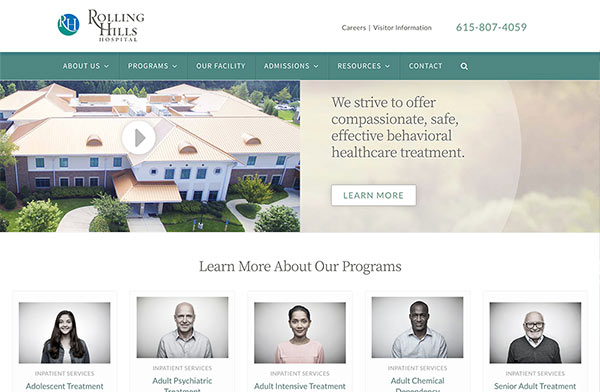
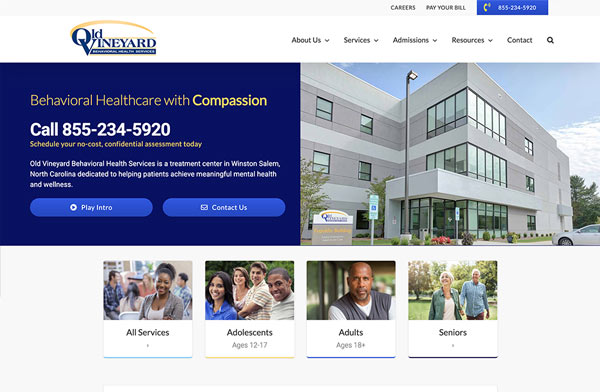
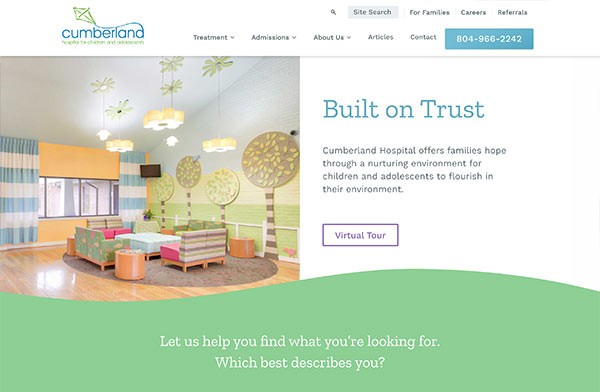
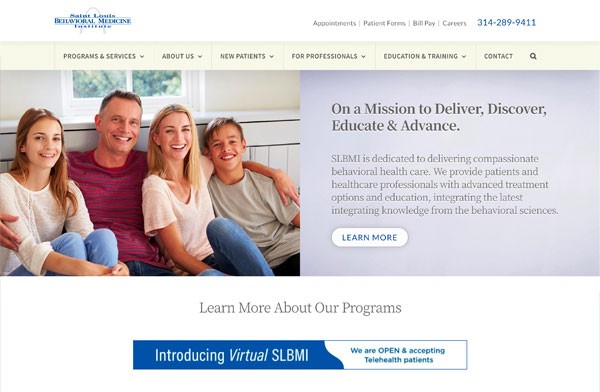
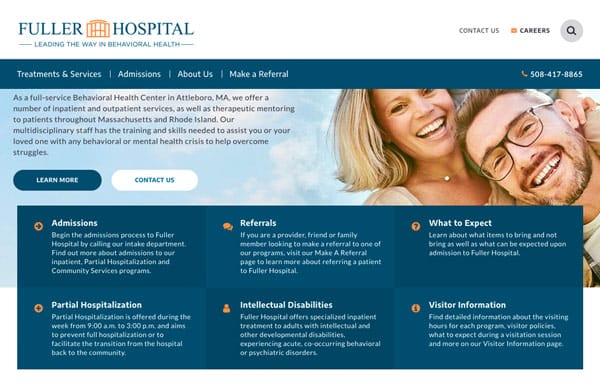
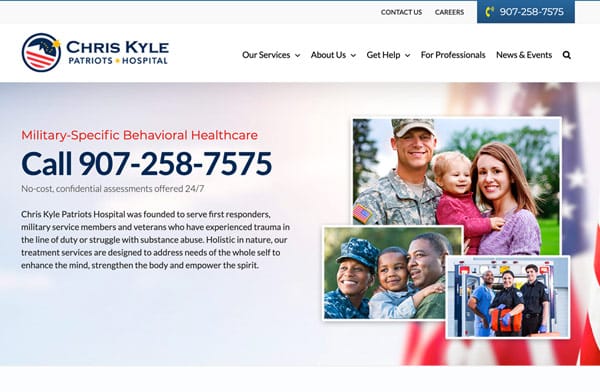
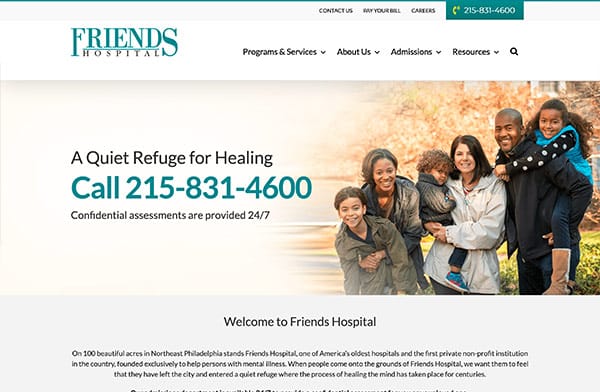
The Behavioral Health division manages over 300 health facility websites and properties. Many of those websites were about 5 to 8 years old, had not been designed with any consistency, and had become borderline obsolete. I was brought in at the start of a huge initiative to redesign and rebuild all the sites. We were a newly formed team consisting of a project manager, account manager, 2-3 UX designers, and several writers all dedicated to this project which was budgeted for approximately 2 years.
Problem
How do we design and build 200 websites in way that is efficient, scalable and maintainable while offering enough product and brand differentiation?
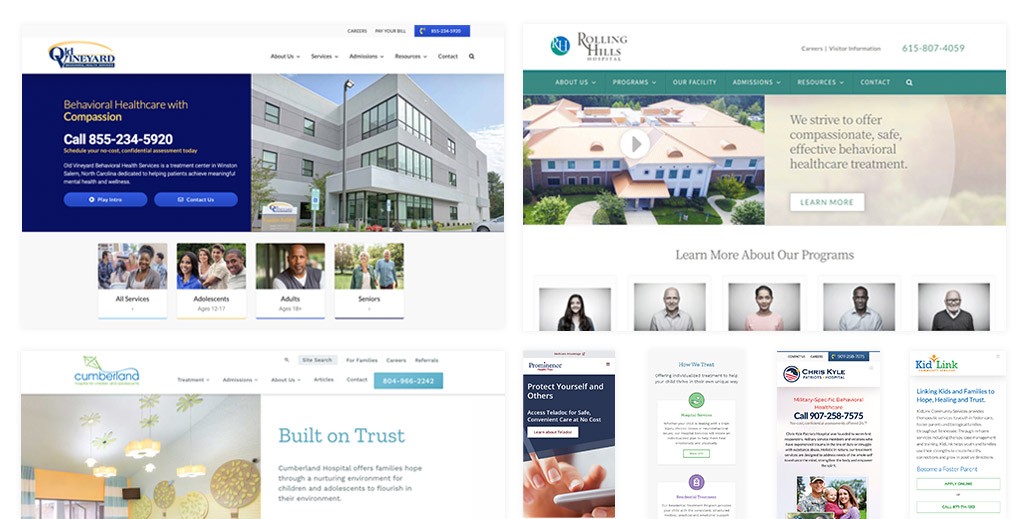
Having an internal team dedicated to these properties was new territory for the company. Prior to our formation an outside agency was contracted to help build about 80 sites before UHS realized they needed to form an internal group to handle the end-to-end design and build of the remaining 200+ sites.
Assessment
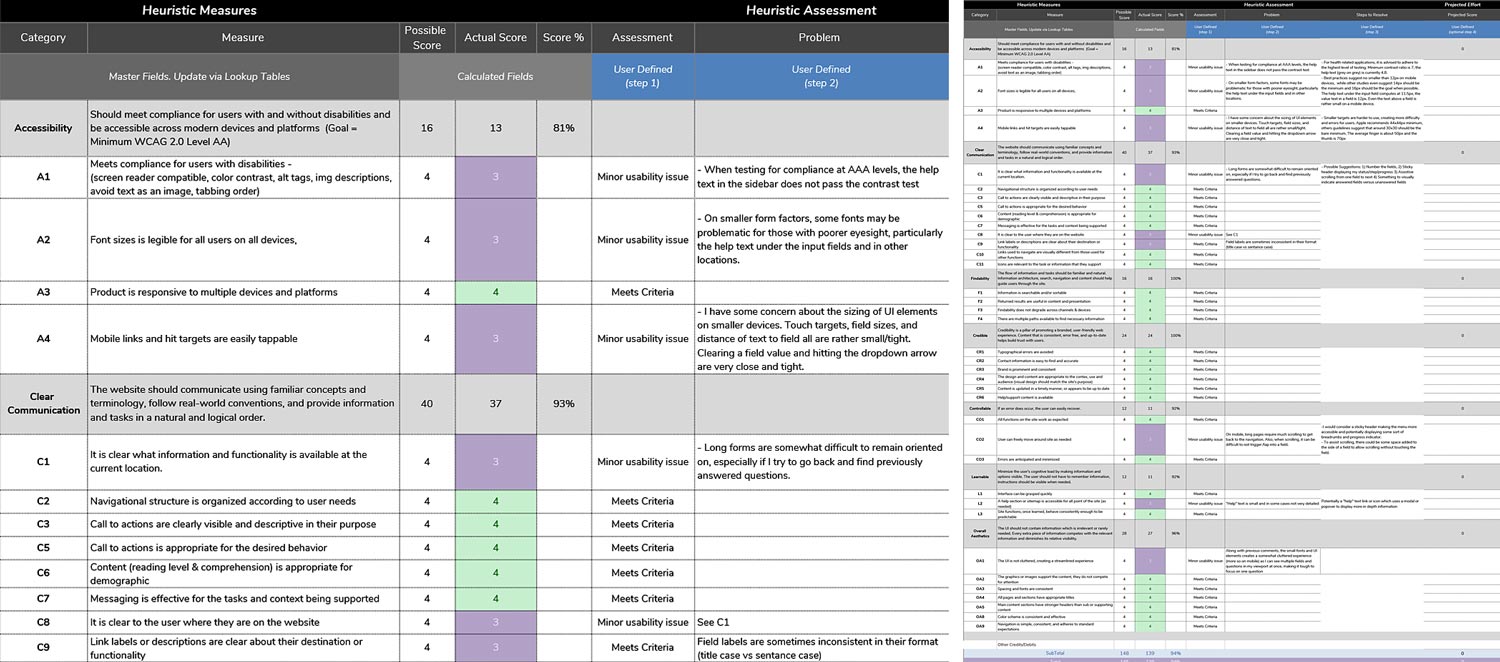
One of my early goals was to assess the state of what had been done. I created a heuristic evaluation of the outside agency’s work to identify any weaknesses or opportunities. We used my heuristic to methodically improve their design and production quality while setting the standard for our future work to come.
My heuristic assessed the following categories:
Accessibility
Usability
Credibility
Clarity of Content
Learnability
Controllability
Overall Aesthetics

Project Workflow
We then shifted focus to our own internal design and build process. Each project eventually followed a lean workflow designed to launch a site in about 10 weeks while working on multiple projects concurrently. The UX designer was involved with every step of the process below:
- Discovery meeting and project brief
- Research, IA, low fidelity design
- Design iteration, high-fi design
- Content development
- Web Production & Build
- Stakeholder presentation
- QA, Launch
- Test, Assess, Refine
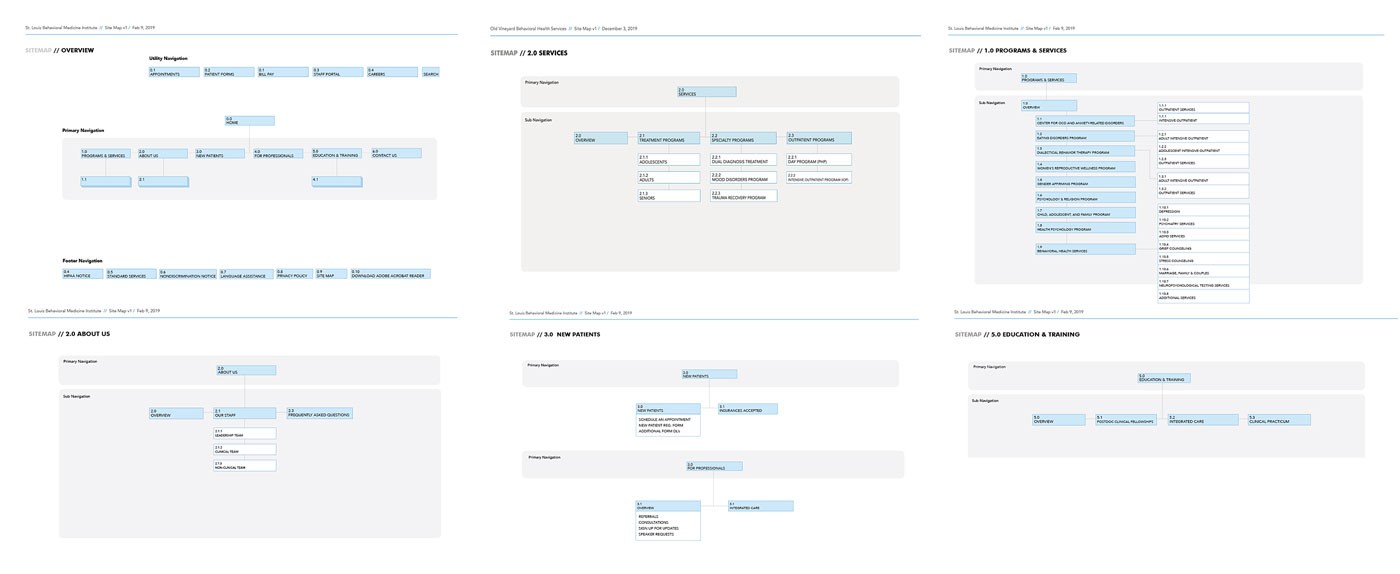
Information Architecture

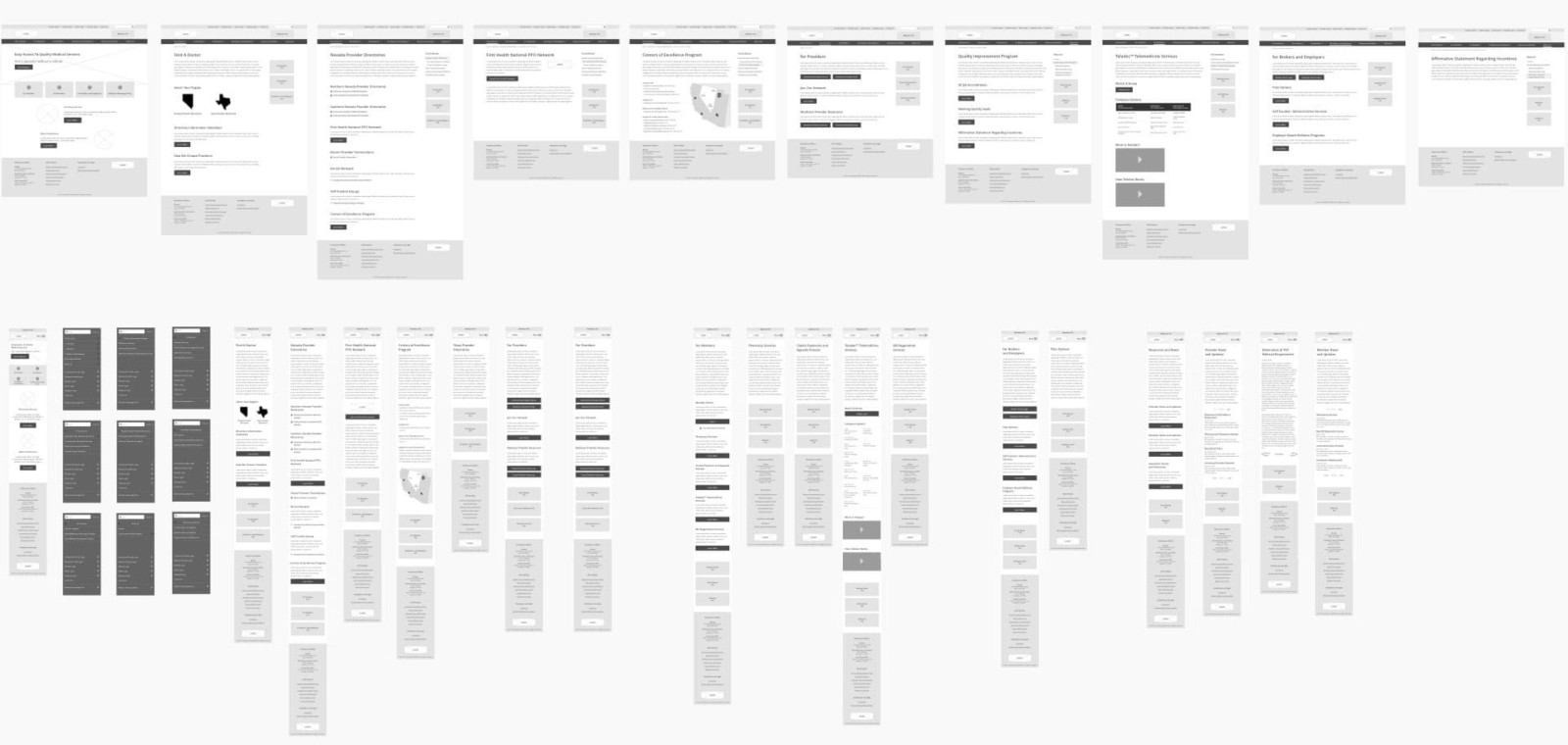
Low-Fidelity Design

Design process
Discovery for each project:
- Researching the facility’s geography and demographics.
- Questionnaire and meetings with hospital stakeholders.
- Study of the old site’s usage data and analytics.
- Competitive analysis of other hospitals in the region.
Deliverables for each project:
- Refreshed information architecture
- Content review
- Medium and high fidelity design
- Branding refresh
- Photography selection and graphic editing
- Front-end web development, QA & launch
We quickly learned most sites had very similar requirements, services and patient types. In order to scale and build quickly we a created a design library and several base themes for our commonly used elements. As the project progressed we continued to modify our templates to create additional personalization for each facility. We also continuously assessed the performance of early sites to measure our KPIs and make informed changes to our newer projects.
Results
- 37% (average) higher user engagement on the websites
- 28% (average) google page ranking improvement
- Improved site tracking and measurability allowed for more targeted ad spending
- Better personalization and brand differentiation versus competitors
- More seamless communication and scheduling between facilities and their patients
- Simplified and normalized maintenance and build of all sites moving forward
- Improved user experience for visitors, especially on mobile